-
Chrome Extension Page
-
Total Number of Extension users:4K +
-
Reviewed by :17 Chrome Users
-
Author Name:
-
['support@beyondco.de', 'An d. Lingenmühle 10 Mönchengladbach 41061 DE', 'True', 'Beyond Code', 'Beyond Code', 'Beyond Code GmbH']
Devtools for Tailwind CSS chrome extension is Devtools for Tailwind CSS.






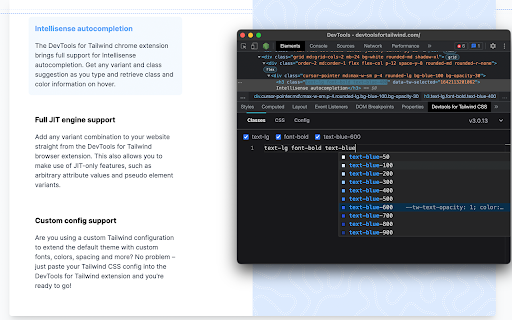
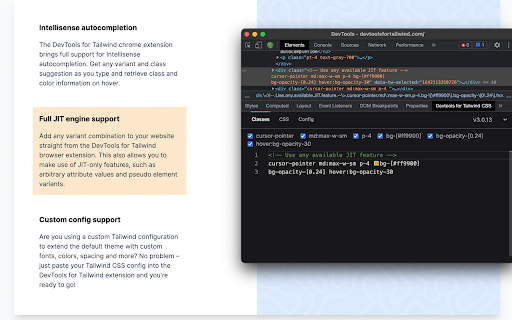
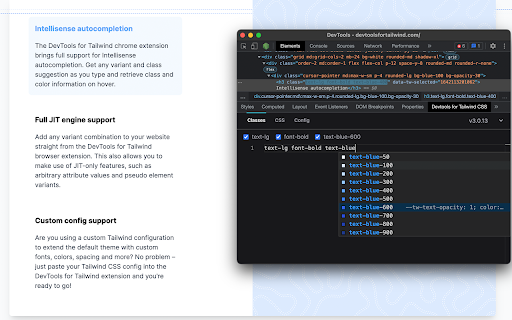
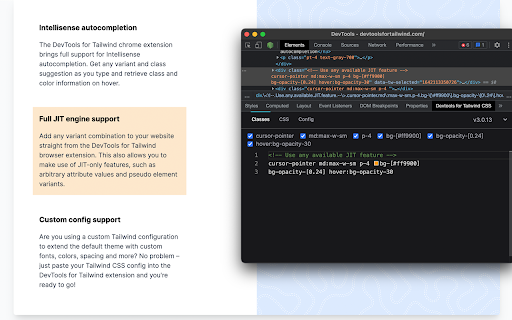
The DevTools for Tailwind CSS extension allows you to easily work with Tailwind CSS classes on your websites by adding the full power of the JIT engine to your browser. No more missing classes while trying to debug any Tailwind classes on your website. This is a paid extension and requires a valid license key, that you can obtain at https://devtoolsfortailwind.com/ ? Intellisense class autocompletion The Tailwind DevTools give you IntelliSense autocompletion right within your browsers developer tools. Easily add or swap Tailwind classes. ? Full JIT feature support in your dev tools All of Tailwinds JIT features are possible with this extension – even on production websites. Do you want to add a class like 'border-[30px]'? No problem! ⚙️ Custom Tailwind configuration support The DevTools for Tailwind extension allows you to bring your own custom Tailwind configuration, so that all your custom colors, spacing, or even third-party (and core) plugins work out of the box!
How to install Devtools for Tailwind CSS chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the Devtools for Tailwind CSS Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension Devtools for Tailwind CSS Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the Devtools for Tailwind CSS in Chrome Webstore Search and click on the search button.
- Step 3: click on the Devtools for Tailwind CSS Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the Devtools for Tailwind CSS extension for your Chrome Web browser .
Devtools for Tailwind CSS Chrome extension Download
Looking for a method to Devtools for Tailwind CSS Download for Chrome then this download link is for you.It is the Devtools for Tailwind CSS Chrome extension download link you can download and install Chrome Browser.
Download Devtools for Tailwind CSS chrome extension (CRX)
-
Convert a website's styles to Tailwind CSS classes
-
The Chrome Extension for Tailwind Cheat Sheet
-
A sidebar pane for Tailwind CSS classes
-
DevTools extension for debugging Alpine.js applications.
-
Open source browser design tools
-
Convert any HTML on any website to TailwindCSS
-
Get one personalized feed for all the knowledge you need as a developer.
-
Tailwind CSS Developer Tools