-
Chrome Extension Page
-
Total Number of Extension users:5K +
-
Reviewed by :7 Chrome Users
-
Author Name:
-
['adblockforutube@gmail.com', 'Font Finder']
Font Finder by WhatFont chrome extension is Font Finder directly find font details from web pages easily..



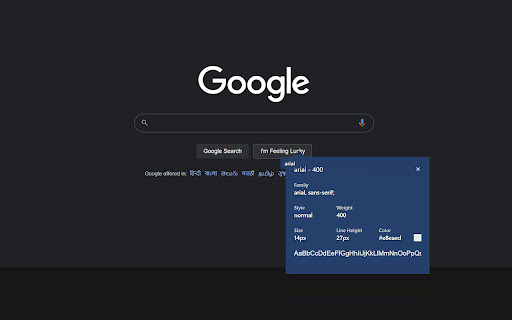
Now you can easily identify any font on the page using Font Finder. Whatfont extension is a perfect for developer, graphic designers and for everyone who wants to identify the font details. This font finder extension for chrome browser gives you information about font name, family, weight, color and more. ✅ What this extension detects: 1. Font Family 2. Font Size 3. Font Weight 4. Line Height 5. Font Style 6. RGB Color Code ✅ How To Use : 1. Click on the “Add to chrome” button to install it 2. Tap on “Whatfont Plus” icon, this will enable the extension 3. Click the mouse pointer on any word for which you want to get font details 4. After clicking the word you will get all the font details Version 2.1.1 changes: - New UI design - Improved usability
How to install Font Finder by WhatFont chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the Font Finder by WhatFont Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension Font Finder by WhatFont Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the Font Finder by WhatFont in Chrome Webstore Search and click on the search button.
- Step 3: click on the Font Finder by WhatFont Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the Font Finder by WhatFont extension for your Chrome Web browser .
Font Finder by WhatFont Chrome extension Download
Looking for a method to Font Finder by WhatFont Download for Chrome then this download link is for you.It is the Font Finder by WhatFont Chrome extension download link you can download and install Chrome Browser.
Download Font Finder by WhatFont chrome extension (CRX)
-
Easy to check, find the font name used on any website
-
The simplest extension for identifying and selecting fonts on a website.
-
An easy-to-use font inspector to get CSS styles of the selected element
-
Change Webpage Fonts
-
WhatFont helps you identify the font on a web page, html font size, color, font family
-
The easiest way to identify fonts on web pages.