-
Chrome Extension Page
-
Total Number of Extension users:1K +
-
Reviewed by :5 Chrome Users
-
Author Name:
-
['gnarf4711@gmail.com', 'True', 'Androidium']
Formalyse: Debug your web form chrome extension is Analyze HTML forms in a website.




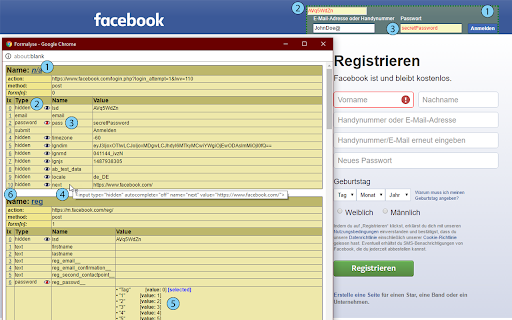
Helper to analyse HTML-forms in Websites. (html-form-tag) Features: - Find forms in websites (highlight form in the website on mouseover or mark it with a click) - Toggle form between POST / GET - Show and edit 'hidden'-input fields - Deselect radio-buttons - Display 'password'-values - Mark the position of the form in the HTML-site - Show complete input-tag on mouseover - Show 'button'-elements - Unlock 'readonly'-elements and much more... Screenshot description: 1. display form position with click on form-name 2. display hidden fields 3. display value of password fields 4. show 'input'-tag on mouse over 5. show values of select-lists (with selected value) 6. show on click the position of the element in the website (blink element)
How to install Formalyse: Debug your web form chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the Formalyse: Debug your web form Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension Formalyse: Debug your web form Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the Formalyse: Debug your web form in Chrome Webstore Search and click on the search button.
- Step 3: click on the Formalyse: Debug your web form Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the Formalyse: Debug your web form extension for your Chrome Web browser .
Formalyse: Debug your web form Chrome extension Download
Looking for a method to Formalyse: Debug your web form Download for Chrome then this download link is for you.It is the Formalyse: Debug your web form Chrome extension download link you can download and install Chrome Browser.
Download Formalyse: Debug your web form chrome extension (CRX)
-
Toggle classes and attributes
-
This extension serves various purposes for web developers and testers
-
Extends the developer tools to debug form fields on the page. Creates a panel to debug all forms. Export form states to JSON.
-
See all Hidden Fields on the Page!
-
This extension debugs the scripter blocks and load proccess
-
Displays hint of access 'key's next ot the elements.