-
Chrome Extension Page
-
Total Number of Extension users:6K +
-
Reviewed by :24 Chrome Users
-
Author Name:
-
['tailwinddx@gmail.com', 'True', 'joakim hjertvik']
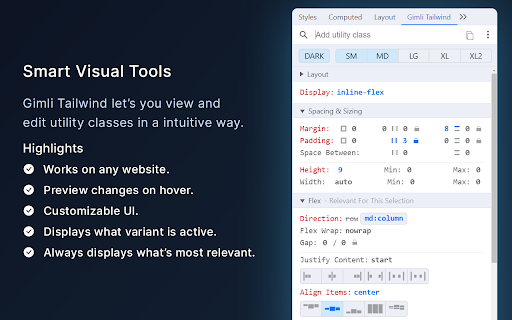
Gimli Tailwind chrome extension is A DevTools extension enabling smart tools for Tailwind CSS..


Gimli Tailwind is the most popular DevTools extension for Tailwind CSS developers. It lets you view and intuitively edit utility classes. Feature Highlights ? ✔️ Works on any website. ✔️ Autocomplete: Intelligent suggestions for class names. It also supports searching for CSS property names. ✔️ Instant feedback: Preview changes on hover. ✔️ Quickly toggle utility values with Cmd/Ctrl + Click. ✔️ Intuitive UI We dont want to overwhelm developers with options and inputs. Here’s a list of features that enable developers to find relevant utilities quickly: ➤ Variant override: Displays what variant is active. ➤ Inputs are grouped the same way as in the official docs. ➤ Some sections like Grid and Flex will only be visible when relevant. ➤ Active inputs are always shown. ➤ Customizable UI. Personal data ? Gimli Tailwind will never collect any personal data, browsing history, etc.
How to install Gimli Tailwind chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the Gimli Tailwind Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension Gimli Tailwind Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the Gimli Tailwind in Chrome Webstore Search and click on the search button.
- Step 3: click on the Gimli Tailwind Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the Gimli Tailwind extension for your Chrome Web browser .
Gimli Tailwind Chrome extension Download
Looking for a method to Gimli Tailwind Download for Chrome then this download link is for you.It is the Gimli Tailwind Chrome extension download link you can download and install Chrome Browser.
Download Gimli Tailwind chrome extension (CRX)
-
Convert a website's styles to Tailwind CSS classes
-
Extract CSS and build beautiful styleguides.
-
The Chrome Extension for Tailwind Cheat Sheet
-
A sidebar pane for Tailwind CSS classes
-
Convert any HTML on any website to TailwindCSS
-
Inspect, edit and export animations made with CSS and Motion One.
-
Get one personalized feed for all the knowledge you need as a developer.
-
Tailwind CSS Developer Tools