-
Chrome Extension Page
-
Total Number of Extension users:1K +
-
Reviewed by :3 Chrome Users
-
Author Name:
-
['support@runmycode.online', 'True', 'Shatrughn Gupta']
RunMyCode Online chrome extension is RunMyCode Online is a free and open-source tool to compile and run code online directly from Github, Gitlab and Bitbucket..




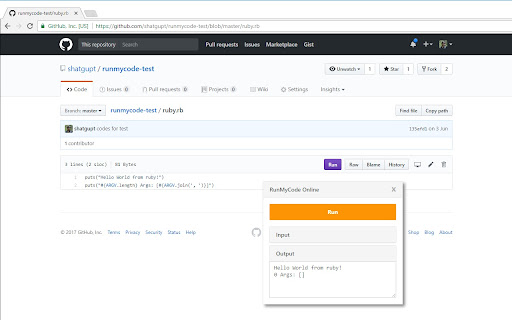
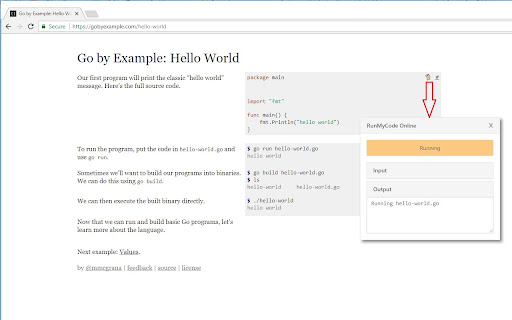
How to Use: 1. Install the extension. 2. On extension install, [RunMyCode Online](https://runmycode.online) will open in a new tab and prompt you to authenticate to get a key. 3. On authenticating with any the of providers, you will be redirected to dashboard page and extension will be auto-configured with your key. 4. Now you can go to any supported language code page on supported website and you will see a colored `Run` button added to left of usual action buttons (see screenshot). For example, you can test the extension with this Ruby code - https://github.com/shatgupt/runmycode-test/blob/master/ruby.rb 5. Clicking that `Run` button will open a runner where you can input any command line args and then press the big orange `Run` button to run the code on the page. 6. You can also edit the code using the web editor on Github or Gitlab and make it run through the same `Run` button as above. Supported Languages: https://runmycode.online/faq.html#supported-lang Supported Websites: https://runmycode.online/faq.html#supported-sites Permissions requested by Extension: Starting with v2, RMCO only asks permission for GitHub by default. All other websites are optional and can be allowed on demand. (Check your URL/Tool bar for a blue RMCO icon on supported sites) 1. Optional permission for the above supported websites to allow extension to run code directly from there 2. runmycode.online - To auto-configure the extension 3. api.runmycode.online - To run code from the extension 4. Tabs - For detecting url change and page loading complete for single page apps like Github, Bitbucket 5. Storage - To store API URL and Key FAQ: https://runmycode.online/faq.html Any more questions? Email to support@runmycode.online Source Code available at: https://github.com/shatgupt/runmycode-ext
How to install RunMyCode Online chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the RunMyCode Online Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension RunMyCode Online Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the RunMyCode Online in Chrome Webstore Search and click on the search button.
- Step 3: click on the RunMyCode Online Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the RunMyCode Online extension for your Chrome Web browser .
RunMyCode Online Chrome extension Download
Looking for a method to RunMyCode Online Download for Chrome then this download link is for you.It is the RunMyCode Online Chrome extension download link you can download and install Chrome Browser.
Download RunMyCode Online chrome extension (CRX)
-
-
Python shell for your browser.
-
A Google Chrome extension for a developer console outside Developer Tools
-
[BETA] This extension adds syntax highlighting to the editStep page in the ElectricCommander UI.
-
Quick access to Chrome developer pages in the context menu.
-
A way to write and evaluate small Python scripts