-
Chrome Extension Page
-
Total Number of Extension users:2K +
-
Reviewed by :0 Chrome Users
-
Author Name:
-
[]
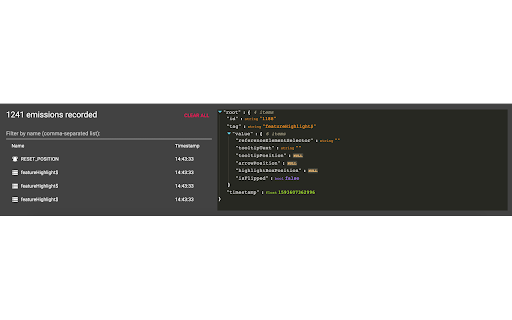
RxJS Devtools chrome extension is RxJS DevTools extension for debugging streams.

This devtools extension allows you to debug your RxJS stream emissions by hooking into the rxjs-spy debugging library. To use this in your application, you must first set up rxjs-spy and rxjs-spy-devtools-plugin (https://github.com/ardoq/rxjs-devtools/tree/master/packages/rxjs-spy-devtools-plugin) in your RxJS application, which allows the extension to hook into your RxJS streams and inspect stream values. The project was inspired by rxjs-spy-devtools v0.0.3 - Simplified extension layout - Improved warning and increased emission limit to 5000 - Added button to clear all recorded emissions v0.0.2 - Ability to filter observable tags - Better performance v0.0.1 - Initial version Full changelog: https://github.com/ardoq/rxjs-devtools/commits/master This extension is open-source - contributions and feedback are welcome! Github repository: https://github.com/ardoq/rxjs-devtools
How to install RxJS Devtools chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the RxJS Devtools Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension RxJS Devtools Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the RxJS Devtools in Chrome Webstore Search and click on the search button.
- Step 3: click on the RxJS Devtools Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the RxJS Devtools extension for your Chrome Web browser .
RxJS Devtools Chrome extension Download
Looking for a method to RxJS Devtools Download for Chrome then this download link is for you.It is the RxJS Devtools Chrome extension download link you can download and install Chrome Browser.
Download RxJS Devtools chrome extension (CRX)