-
Chrome Extension Page
-
Total Number of Extension users:493 +
-
Reviewed by :1 Chrome Users
-
Author Name:
-
['True', 'freginold']
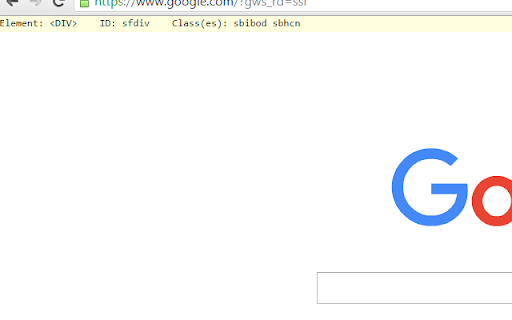
showHTML chrome extension is This extension shows information about HTML elements on a web page when you hover over them..



showHTML is a browser extension for developers and those who are curious about web page setup. It places a small text stripe at the top or bottom of any web page. As elements on the page are hovered over, details about each HTML element are displayed, including tag name, ID (if any) and classes (if any). The text stripe is customizable to provide convenience and accessibility. In the options you can change the font size, color, and placement of the text stripe. You can also move the stripe while in use; clicking on the text stripe will toggle it between the top and bottom of the browser window. Version 1.1.2 improvements: - Fixed bug that caused freezing in v1.1.1 Version 1.1.1 improvements: - Corrected options display for smaller screens - Added div enlargement when needed to show all text Version 1.1 improvements: - Font size and stripe position are customizable - Text stripe position can be toggled on mouse click Version 1.0.2 improvements: - Theme (text and background color) is customizable - Options page with storage sync added Version 1.0.1 improvements: - Removed unnecessary permission
How to install showHTML chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the showHTML Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension showHTML Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the showHTML in Chrome Webstore Search and click on the search button.
- Step 3: click on the showHTML Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the showHTML extension for your Chrome Web browser .
showHTML Chrome extension Download
Looking for a method to showHTML Download for Chrome then this download link is for you.It is the showHTML Chrome extension download link you can download and install Chrome Browser.
Download showHTML chrome extension (CRX)
-
Toggle classes and attributes
-
This extension is a tool that helps visualize the layout of HTML elements on a webpage
-
This extension tries to copy the current page DOM elements to the clipboard, including dynamic JavaScript generated elements.
-
This extension outlines all the DOM elements on a page
-
Scan and copy text, html markup on any websites
-
HTML Visual Validation gives you information about the html elements, live, on page.