-
Chrome Extension Page
-
Total Number of Extension users:82 +
-
Reviewed by :0 Chrome Users
-
Author Name:
-
['irina.ivanova@protonmail.com', 'True', 'Irina Ivanova']
stringG chrome extension is Generate string of specified length or calculate the length of specified string.



NB! This is a dead project! Its not supported anymore, so there is no guarantee that it will work on latest browsers versions.
Extension is build for software testers or developers to test input HTML fields.
Perfect tool for boundary testing!
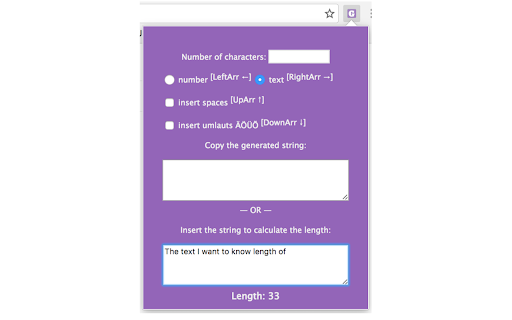
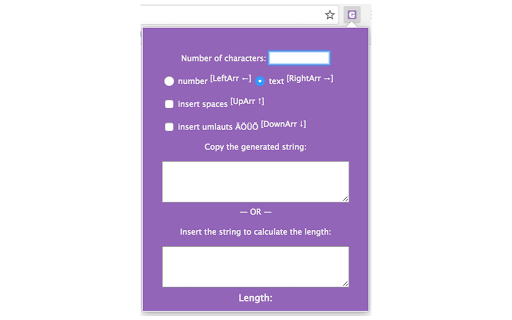
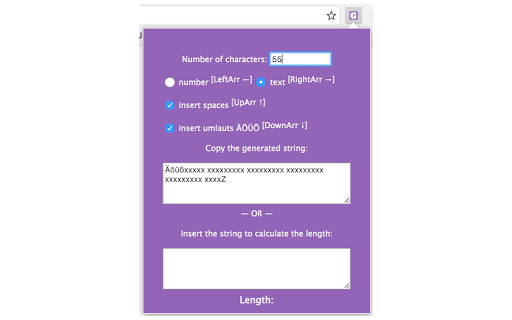
User specifies the length and the type (number or text) of the string and the extension generates the string of specified length. Or user inserts the string in the second field and the extension calculates the length of it.
Hot keys:
- Left arrow checks Number type
- Right arrow checks Text type
- Up arrow checks/unchecks Space checkbox
- Down arrow checks/unchecks Umlaut checkbox (ÄÖÜÕ)
- Tabular sets focus on bottom textarea to insert the String for length calculation
For example, if length is 10 and type is number, it gives You the string 1000000009 which You can copy-paste into the field. The first and the last characters are always different from the characters in the middle, which helps to see does field holds the whole string or not.
If the field does not holds the whole string (the last character is missing) - You can copy the string to the second extensions textarea field and calculate the length of it - how many characters it actually holds.
Tip: You can configure hot-keys for extension in the Google Chrome:
* open the extensions tab - chrome://extensions/;
* Link 'Configure commands' at the bottom;
* Choose an extension and type a shortcut.
Now You can use it completely without a mouse!
GitLab repo - https://gitlab.com/irina-ivanova-extensions/stringGHow to install stringG chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the stringG Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension stringG Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the stringG in Chrome Webstore Search and click on the search button.
- Step 3: click on the stringG Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the stringG extension for your Chrome Web browser .
stringG Chrome extension Download
Looking for a method to stringG Download for Chrome then this download link is for you.It is the stringG Chrome extension download link you can download and install Chrome Browser.
Download stringG chrome extension (CRX)
-
A simple way to monitor websites. Extension created by Ale Mohamad.
-
PseudoLocalize an HTML web page.
-
Look for patterns inside HTML, JS, CSS and AJAX code
-
Count the length of the characters typed.
-
This extensions displays some technical and structural performance data of websites.
-
Overlay a grid on any page to aid in designing pixel-perfect sites. Code can be found at: https://github.com/rmartinez93/QuickGrid