-
Chrome Extension Page
-
Total Number of Extension users:1K +
-
Reviewed by :8 Chrome Users
-
Author Name:
-
['zastrowm+webextensions@gmail.com', 'True', 'Mackenzie Zastrow']
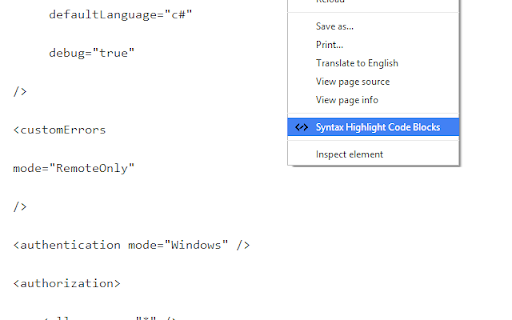
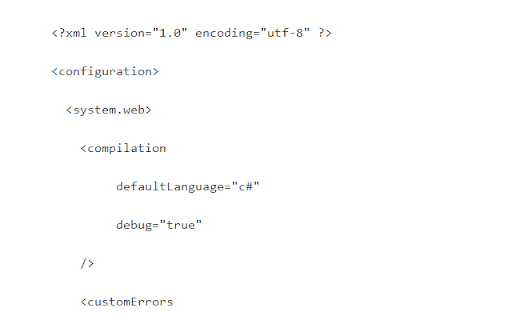
Syntax Highlight Code Blocks chrome extension is Adds a context menu that provides the ability to add syntax hightlighting to code blocks contained in the page..



Some blogs/websites just put snippets of code inside of a pre > code block without syntax highlighting. This is alright, but for developers reading the code, it would be helpful if it actually included syntax highlighting. This extension, on activation via the context menu, finds all pre > code blocks an highlights them with highlight.js (https://highlightjs.org/). Icons from Simple Icon (http://simpleicon.com/code-optimization.html) and Iconspedia (http://www.iconspedia.com/icon/source-code-icon-22943.html) - Version 1.4 adds support for converting multiline pres (w/no code block) - Version 1.3 adds support for msdn.microsoft.com magazine code snippets - Version 1.2 adds support for msdn.microsoft.com library simple code snippets
How to install Syntax Highlight Code Blocks chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the Syntax Highlight Code Blocks Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension Syntax Highlight Code Blocks Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the Syntax Highlight Code Blocks in Chrome Webstore Search and click on the search button.
- Step 3: click on the Syntax Highlight Code Blocks Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the Syntax Highlight Code Blocks extension for your Chrome Web browser .
Syntax Highlight Code Blocks Chrome extension Download
Looking for a method to Syntax Highlight Code Blocks Download for Chrome then this download link is for you.It is the Syntax Highlight Code Blocks Chrome extension download link you can download and install Chrome Browser.
Download Syntax Highlight Code Blocks chrome extension (CRX)
-
Makes backtick wrapped text look like code! {openSource}
-
Enables CodeMirror Control use.
-
[BETA] This extension adds syntax highlighting to the editStep page in the ElectricCommander UI.
-
Chrome extension for converting textarea to code editor
-
A chrome extension for beautifying code blocks in any websites that contain
elements.