-
Chrome Extension Page
-
Total Number of Extension users:504 +
-
Reviewed by :0 Chrome Users
-
Author Name:
-
['BRAINSPIN']
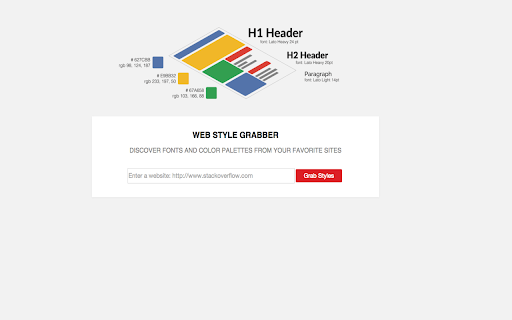
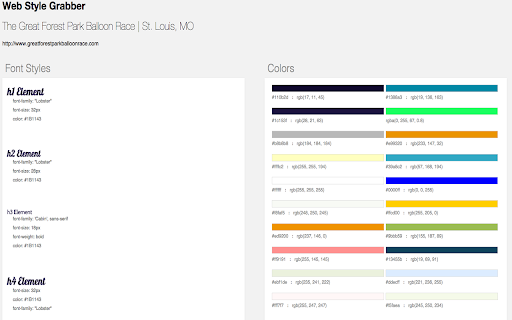
Web Style Grabber chrome extension is Grab fonts and colors from the website you're currently visiting at the click of a button..



All you have to do is visit a website, and click on the extension thumbnail, and the plug-in does the rest.
We created this extension mainly for web designers. We wanted to make it easy for them to get fonts and colors from a website without having to tediously inspect each element to get them. Its meant to generate inspiration and ideas based on other websites styles.
Of course, its not just for designers. Anyone that is curious or has a use for it is welcome to use it.
Version 2.0.1
Minor bug fixes
Version 2.0
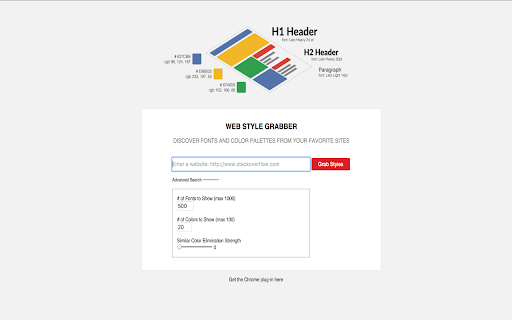
Able to choose the amount of fonts and colors you want displayed.
You can change a color elimination strength bar to eliminate similar colors. The higher the bar the colors displayed will be less and less similar to each other.
Changed main description
Notes:
There is going to be a lag time between the site update and the extension update because Chrome rolls out updates every few ours and if the site is updated before the extension the extension will not work.
Version 1.1
Name and description update
Version 1.0
LaunchedHow to install Web Style Grabber chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the Web Style Grabber Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension Web Style Grabber Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the Web Style Grabber in Chrome Webstore Search and click on the search button.
- Step 3: click on the Web Style Grabber Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the Web Style Grabber extension for your Chrome Web browser .
Web Style Grabber Chrome extension Download
Looking for a method to Web Style Grabber Download for Chrome then this download link is for you.It is the Web Style Grabber Chrome extension download link you can download and install Chrome Browser.
Download Web Style Grabber chrome extension (CRX)
-
Bookmarklet to turn any webpage back into a wireframe with 'lorem ipsum' text
-
Fast and easy way to copy web components, HTML widgets and parts of website design.
-
Click an icon and turn the page you're on into a wireframe.
-
Generate a brand style guide for any website instantly
-
Adjust your CSS styles, without taking your eyes off the result.