-
Chrome Extension Page
-
Total Number of Extension users:1K +
-
Reviewed by :12 Chrome Users
-
Author Name:
-
['True', 'Tal Koren']
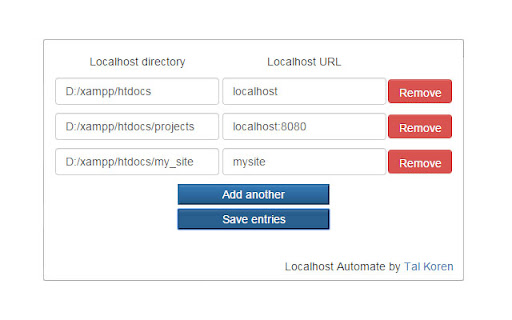
Localhost Automate chrome extension is Converts file URLs to http://localhost for developer testing purposes.

As a developer working under his Localhost server before uploading a project to the WWW, Ive encountered one issue that always wastes 3-4 seconds of my workflow. After opening a web document, whether if its an html file, php file or anything else, Google Chrome opens it under file:// protocol instead of http://, resulting in developers clicking on the address bar just to switch to http://localhost. Localhost Automate is what solves it. Localhost Automate provides an easier, more comfortable way to tell the browser to get the http://localhost up there instead of file://, as long as the web document is in the preconfigured folder. Localhost Automate requires a valid path to your localhost folder (ie. d:wwwroot), so afterwards, if youre opening a file under d:wwwrootSome_Project, the extension would redirect it to http://localhost/Some_Project. Comments, bugs and suggestions are welcome. Enjoy :)
How to install Localhost Automate chrome extension in chrome Browser
You can Follow the below Step By Step procedure to install the Localhost Automate Chrome Extension to your Chrome Web browser.
- Step 1: Go to the Chrome webstore https://chrome.google.com/webstore or download the extension Localhost Automate Chrome Extension Download from https://pluginsaddonsextensions.com
- Step 2: Now search for the Localhost Automate in Chrome Webstore Search and click on the search button.
- Step 3: click on the Localhost Automate Chrome Extension Link
- Step 4: in the next page click on the Add to Chrome button to Download and Install the Localhost Automate extension for your Chrome Web browser .
Localhost Automate Chrome extension Download
Looking for a method to Localhost Automate Download for Chrome then this download link is for you.It is the Localhost Automate Chrome extension download link you can download and install Chrome Browser.
Download Localhost Automate chrome extension (CRX)